2023年5月10日、CesiumはGoogle Maps Platformとのパートナーシップを発表しました。
Cesiumは、Web上で3D地理空間データを扱うことができるオープンソースのソフトウェアプラットフォームです。
これにより、CesiumはGoogleの3D地理空間データを利用できるようになり、よりリアルで没入型の体験をユーザーに提供することが可能になりました。

今回使用したVRデバイスのMetaQuest2
私はこのニュースを聞いて、すぐに試してみたくなりました。
Cesium for Unityをインストールして、Google Mapで使用されている3Dオブジェクトを表示できるようにしました。
次に、手持ちのMetaQuest 2向けに手直しをして、VRでこの景色を見てみました。
Unity上で緯度経度と高度を指定すれば、地球上のどこでも表現することができます。
せっかくなので、馴染み深い大阪の街を空中散歩してみることにしました。

大阪の街をVRデバイスでロード中。
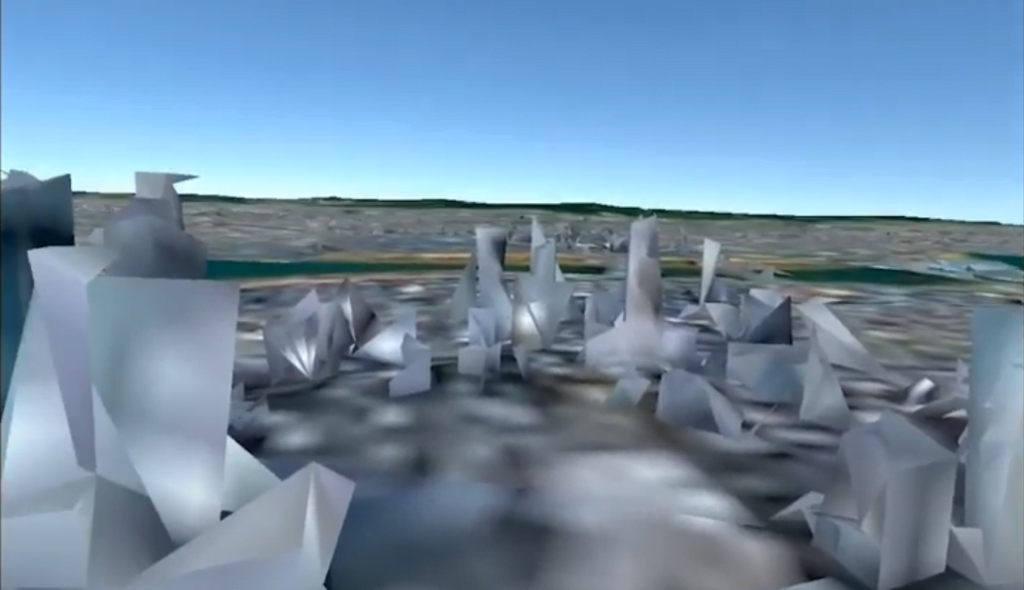
最初は有名な歩道橋の上に居る設定にしたのですが、対象のオブジェクトが近いと解像度が荒くなり、使い物になりませんでした。
そこで、高度を200mにして空中散歩しているようにしてみたところ、読込中こそ解像度が荒い凸凹した何かでしたが、時間が経つときれいな梅田のビル群が出現しました。
速い速度で首を振ると景色のリロードが遅れてしまうのですが、まっすぐ前を見ている時は眼科に美しい大阪の景色を見ることができました。
大阪駅上空から移動を開始し、中津、淀川上空を経て新大阪へ。
ほとんど完全に大阪の街が再現されていて、まさに空中散歩気分でした。
何時間でも遊んでいられそうです。
この仕組みを使えば、街の3Dオブジェクトを作る手間が激減しそうです。
XRは3Dオブジェクトを作るのが本当に大変です。特に街なんて作ろうもんなら、大変な手間がかかります。
今回は少し離れたところからオブジェクトを眺めていたため、解像度はそれほど問題になりませんでしたが、それも今後改善されていくでしょう。
また、HMDの処理速度や、回線速度が上がれば、読み込み時間を減らし、さらにリアリティが増すことは間違いありません。
Metaがメタバース事業を縮小しているような報道がなされていますが、VR・メタバースは着実に進化しています。
VRアプリを作ってみたい方、試作アプリをお考えのか方、気軽にお声掛けください。一緒に楽しみましょう。